引言
Global Widget是Elementor中一个强大的功能,它允许您创建一次小部件,并在网站的多个地方使用和编辑它。当您在一个地方对Global Widget进行更改时,所有使用该小部件的地方都会自动更新,极大地节省了时间和努力。
原因
使用Global Widget的理由很简单:效率和一致性。例如,如果您在网站的多个页面上使用了相同的联系表单或者测试评论小部件,而后来需要对其进行更改,使用Global Widget可以确保您只需修改一次,所有页面上的小部件都会自动更新。这不仅提高了工作效率,也确保了网站的设计一致性。
实操
以下是创建和使用Elementor中Global Widget的步骤:
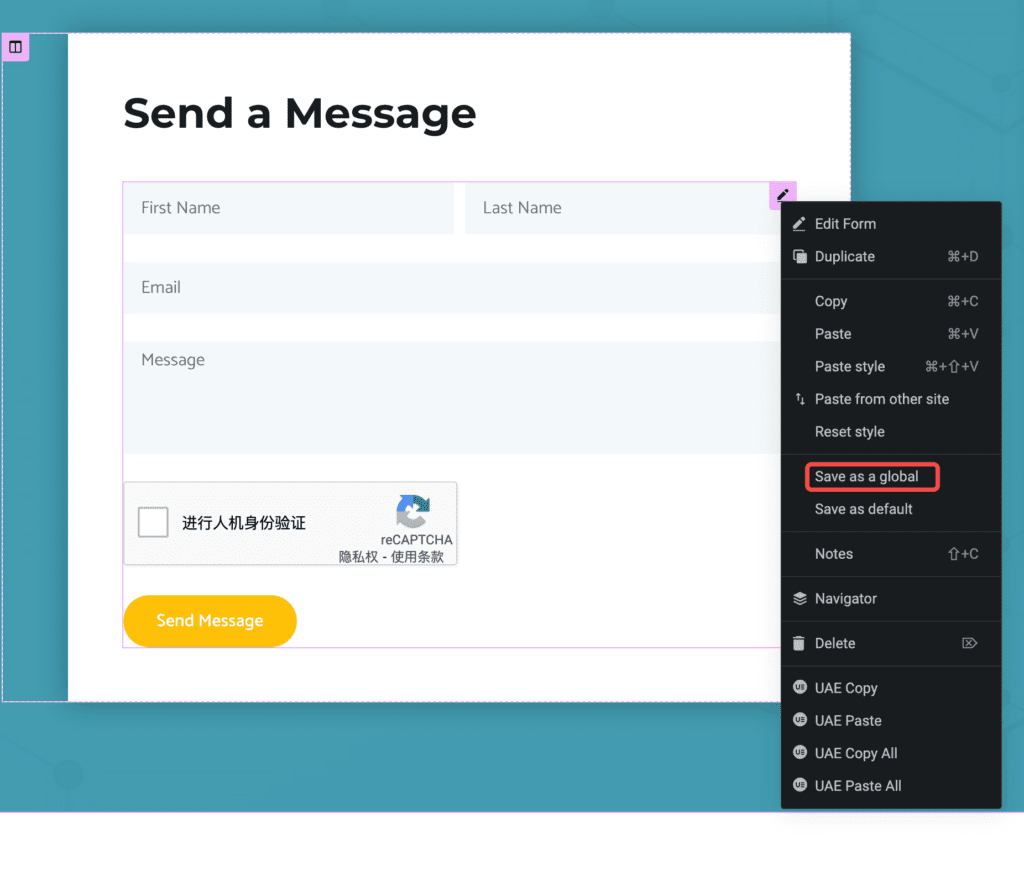
1. 创建Global Widget:首先,打开Elementor页面构建器,将任何您想要的小部件添加到编辑器中。然后,根据您的偏好设计您的小部件,例如更改颜色、文本等。完成设计后,右键点击小部件并选择“保存为全局”(Save as global) 。

2.为Global Widget命名:保存为Global Widget后,您需要为其命名以便于下次使用。建议使用能够反映小部件用途和内容的名称,例如“首页表单”。

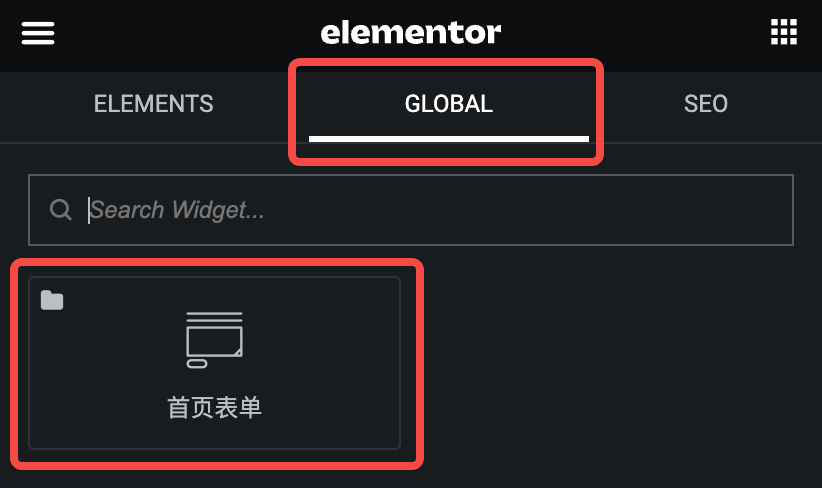
3.在页面中使用Global Widget:创建并命名Global Widget后,您可以在Elementor的“全局”(Globals)标签下找到所有的Global Widget。您可以像使用普通小部件一样,将Global Widget拖拽到页面的任意位置 。
4.编辑或删除Global Widget:如果需要对Global Widget进行编辑,只需点击它并选择“编辑全局小部件”(Edit global widget)。如果要在特定页面上对其进行个性化修改,可以选择“从全局解除链接”(Unlink from global),这样它就会变回普通小部件 。要删除Global Widget,可以在仪表盘的“模板>保存的模板>全局小部件”(Templates > Saved Templates > Global Widget)中进行管理。
用处
Global Widget的强大之处在于它的灵活性和重用性,特别是对于那些需要在网站上多次使用相同内容或功能的部分。以下是一些常见的Global Widget应用场景:
- 联系表单:创建一个统一的联系表单,并在整个网站的多个页面上使用。这样,无论何时需要修改表单字段或更新接收邮箱,只需在一个地方进行更改,所有页面上的表单都会自动更新。
- 呼叫操作按钮(CTA):对于促使用户进行特定动作的按钮,如注册、购买或下载,使用Global Widget可以确保在网站各处保持按钮的一致性和更新的同步。
结语
Elementor的Global Widget是一个强大的工具,可以帮助您高效地管理和重用小部件,节省时间的同时确保网站的设计一致性。希望这篇教程能帮助您更好地利用这一功能,提高工作效率。如果您对如何使用Elementor Global Widget还有任何疑问,欢迎留言讨论。